qap最佳实战_统一入口
背景
我们的包大小是随着页面增加越来越大,这里面就会导致有些代码不断的重复打包,那能不能减少这部分代码呢?
原先跳转逻辑
用户从工作台->点击出售中->跳到商品列表
用户从消息列表->点击商品信息->跳到商品详情
用户点击商品管理->跳到商品首页
由于存在多个路径没法统一处理,因为不知道用户会从哪里进入旺店商品。

更改跳转逻辑
用户从工作台->点击出售中->跳到商品首页->再跳到商品列表
用户从消息列表->点击商品信息->跳到商品首页->再跳到商品详情
用户点击商品管理->跳到商品首页
这样就能找到一个公共的入口页面
改造跳转
1 | getEventPage() { |
最关键代码就是获取event的值,以及extraData,进行各个入口不同的判断。
优化之后效果
公共代码改造
新建publicTrans文件夹,里面是能够抽离出来的公共代码。
为了不影响业务层使用,需要做一个中间层转换。
具体事例
联系客服旺旺,是个稍微复杂的工具方法。涉及到旺旺分流、客服上下班等具体的业务场景。但是在实际情况下,用户登录之后请求一次数据就能够满足用户在登录过程中所以的场景。
在页面里面继续保持原先使用1
import wangwang from 'common/chatww';
对原先chatww进行改造
1 | import QAP from 'QAP-SDK'; |
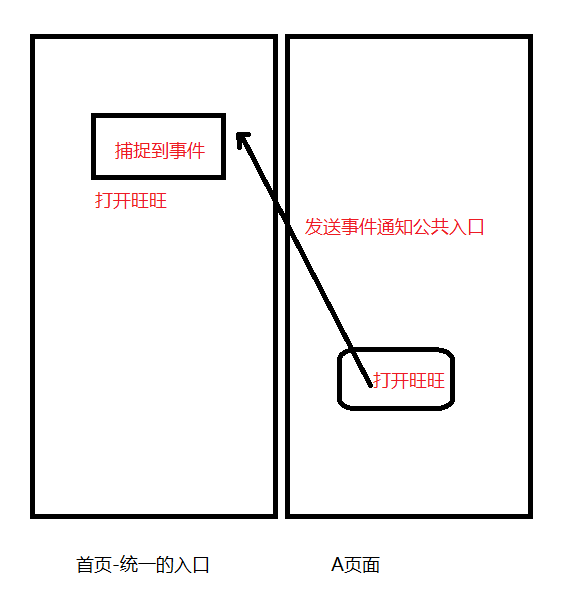
而在publicTrans里面新建旺旺事件捕捉文件chatww.js
1 | import QAP from 'QAP-SDK'; |
chatwwCore就是之前的chatww, 这样子改造之后,不会影响线上的使用。

利用qap提供的事件机制,将之前的打开旺旺这个行为转接到统一入口里面。这样线上80多个页面,之前每个页面都要引入一次chatwwCore, 现在改造成只有统一入口引入,其它页面只是引入了一个事件方法。
思考:是不是每个公共方法都适合么?
不是每个方法都适合在统一入口里面去做事件监听,实践之后,建议是处于被动、用户自己触发的一些事情,可以这么去做。
不适合例子
像数据处理工具函数,处理起来就比较麻烦,是因为qap事件无法执行参数函数。
定义一个函数AAcore.js1
2
3
4function A(data) {
// 格式化
return data;
}
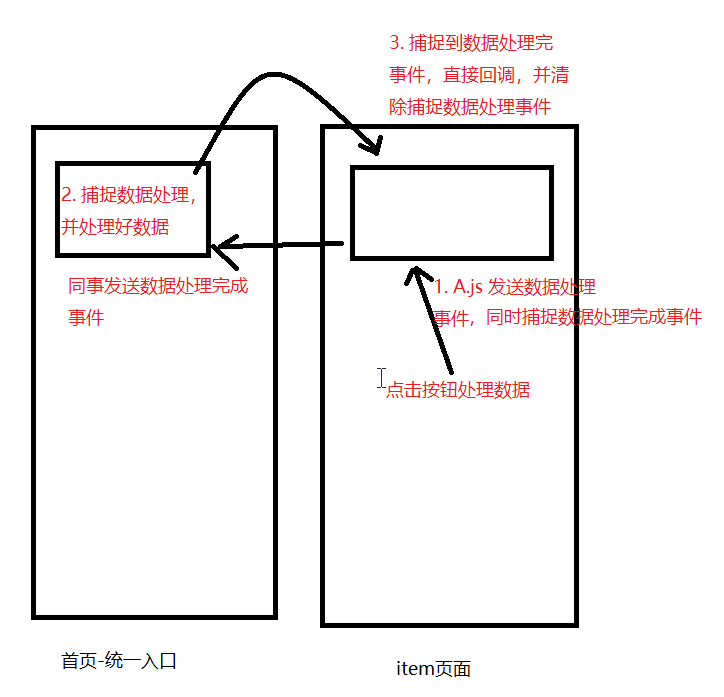
怎么处理?
首先在publicTrans入口捕捉处理
1 | import A from 'common/Acore.js'; |
其次是A的处理A.js
1 | function handle = (data, cb)=> { |
具体使用
1 | import A from A.js |

这里简单来说,统一入口相当于中转站。将原有页面的一些操作处理,都放在中转站来做。其它页面通过事件桥接起来。
之前用babel-plugin预处理了apiList,那能不能用这种方式呢?
在统一入口里面引入apiList,在其它页面通过事件到统一入口取回api的映射,或者直接在统一入口里面发起请求,之间取回所要的数据。
这个过程跟上面A的例子类似。实践过之后,比之前babel-plugin的效果稍微好3%左右,说明我们每个页面的api个数不是很多。但是我并没有使用这种方式,中间环节太多,不可控的因素就增多了,还是建议处于被动行为,只有触发行为的,可以这么去做。
qap实践系列
本文地址 http://xiaoqiang730730.github.io/2018/03/14/qap最佳实战_统一入口/