我们为什么要写组件呢?这里不细分组件、插件、控件,追究其原因无非让代码,能够复用,追求更快的开发效率。其实还有个重要的原因,项目大了之后,难以维护。这个时候就会把项目中重复的部分抽取出来,形成一个组件。但是组件也会有些’缺点’,这个最后讲。
组件需求
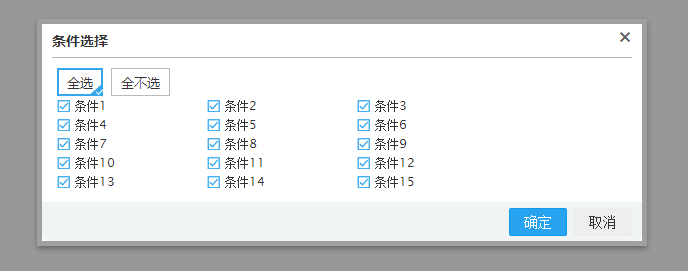
要实现如图的一个条件选择器
有的时候,项目时间紧张,就会直接切图,通过jquery的dom选择器实现这个’简单的功能’。
需求分析
为了更好的维护,以及更好的复用此组件,就要做些抽象。
数据层: 用来决定按钮个数以及按钮是否选择
表现层: 按钮使用现有的ui组件
逻辑层: 按钮事件等逻辑处理
数据层
1 | data: null, |
数据层主要对原始数据做些CURD的一些操作,具体的操作看具体的业务需求,但是要具有这个意识。
表现层
说白了表现层也就是template层或者view层,就是用户所看到的,一般会用一个比较成熟的ui库,比如bootstrap。
1 | getHtml: function(list, statistic) { |
众所周知,template就是根据数据渲染成html,在spa项目尤其重要。

逻辑层
这层主要做 调用template方法将数据渲染到页面上;将页面上的一些事件结果,映射到数据层。其实现在流行的MVVM模式,就是在逻辑层这里做了更多的事情,只是开发者们不用去关心细节处理,更专注业务的开发。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38eventBind: function($el) {
var _this = this;
var $target = '';
// 全选
$el.on('change', '.J_view_checkAll', function() {
if(!$(this).parent().hasClass('checked')) {
_this.module.dataChangeAll('checked');
_this.view.domAction($el, 'all', _this.module.getDataStatistics());
_this.view.domAction($el, 'item', _this.module.data);
}
});
// 全不选
$el.on('change', '.J_view_checkNone', function() {
if(!$(this).parent().hasClass('checked')) {
_this.module.dataChangeAll('');
_this.view.domAction($el, 'all', _this.module.getDataStatistics());
_this.view.domAction($el, 'item', _this.module.data);
}
});
// 单个
$el.on('click', '.J_view_checkItem', function() {
$target = $(this);
var index = $target.val();
var checked = '';
if($target.prop('checked')) {
checked = 'checked';
}
_this.module.dataChangeSingle(index, checked);
_this.view.domAction($el, 'all', _this.module.getDataStatistics());
});
},
eventUnbind: function($el) {
$el.off('change');
$el.off('click');
},
总结
这样子写能更好的抽象出公共部分,在其它模块就只要传入数据就可以了,不用重复拷贝代码了。
一开始说到组件会有‘缺点’?尤其是业务组件?
分析
项目版本迭代是一个很正常的事情,第一版的时候,比如这个数据选择项这个组件,在每个模块都有这样的需求。但是在下一个版本的时候,产品经理在其中一个模块更改了业务需求,这就导致这个模块的数据选择项,跟其它模块的数据选择项不一样了,但是又有80%甚至90%的相似度,这个时候就非常困扰,到底是重新写个,还是再对原来的组件,增加个兼容配置项?
重新写会有很多重复的代码。新增配置项,又必须保证之前所有的模块都要正确,得必须都验证过去。有人就会觉得直接去验证好了啊,但是项目大了之后,一个一个去验证不是解决问题的办法。
最终解决
在写组件的时候,业务逻辑部分,现预留配置项,以便后面业务发生改变,通过配置项来重置。尤其是觉得产品经理会更改频繁的部分。
实在是觉得更改逻辑较大,那就重新写个吧,因为一个一个去验证之前的模块的成本还是很大的。