在测试过程中,有些问题看似是前端的问题,但因为是在界面上错误,一般测试都会把错误指向给前端,而其中很多的接口错误,服务错误,都应该让后端来解决。为了更准确的定位问题,最近给测试工程师讲了一些前端code debugger。ppt
先导


这个时候开发会怎么想呢?
- 网络问题
- 设备问题
- 接口问题
- 后端数据问题
- 前端处理问题
为了这么多不确定因素,需要更精确的定位问题所在。
前后接口标准
现在很多项目都是前后分离的,各家公司都有自己的标准。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
// 错误规则
var resultRule = {
1: 'success',
2: '参数异常',
3: '服务端运行异常',
4: '服务端内部错误',
5: '服务端内部调用失败',
6: '淘宝服务调用失败',
7: '调用内部程序失败',
8: '用户没有权限'
};
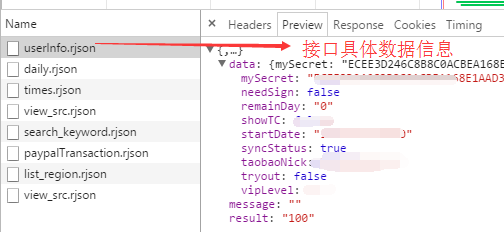
// 后端返回数据
{
result: 100, // 规则
data: {} // 数据
message: 'string' // 错误信息
}
所以一旦后端返回的数据中result不是以1开始的,就是其它错误了。也就是说,就直接找后端了。O(∩_∩)O哈哈~
常见http状态码
对于web开发而言,状态码要有一定的熟悉度。
- 200 表示响应成功
- 404 表示没有资源
- 502 Bad Gateway
状态码有很多,很多时候都记不住的,参考月影大大【译】选择一个 HTTP 状态码不再是一件难事 – Racksburg,查查手册就可以了。
查看api数据
通过页面F12打开debugger工具(千牛不允许打开debugger工具,需要负责人设置白名单)


pc抓包
- 安装fiddler(mac下安装charles), 使用其默认的配置即可
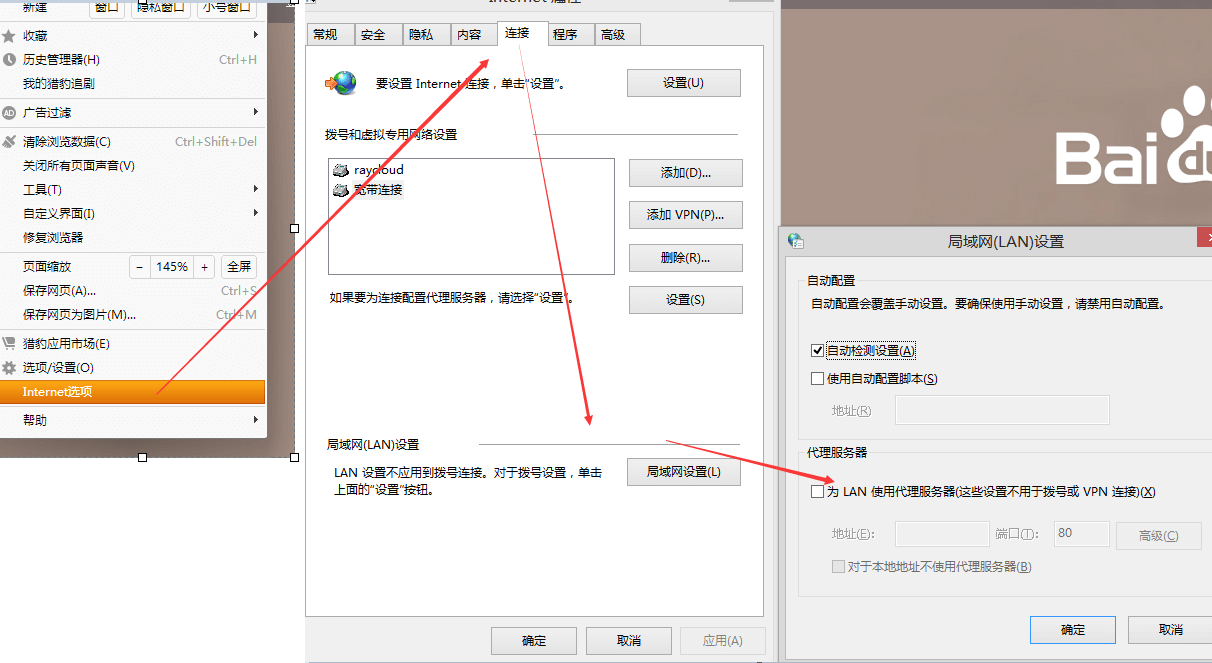
- 打开浏览器的Internet选项->连接->局域网设置->代理服务器(填写ip和fidder默认端口8888)
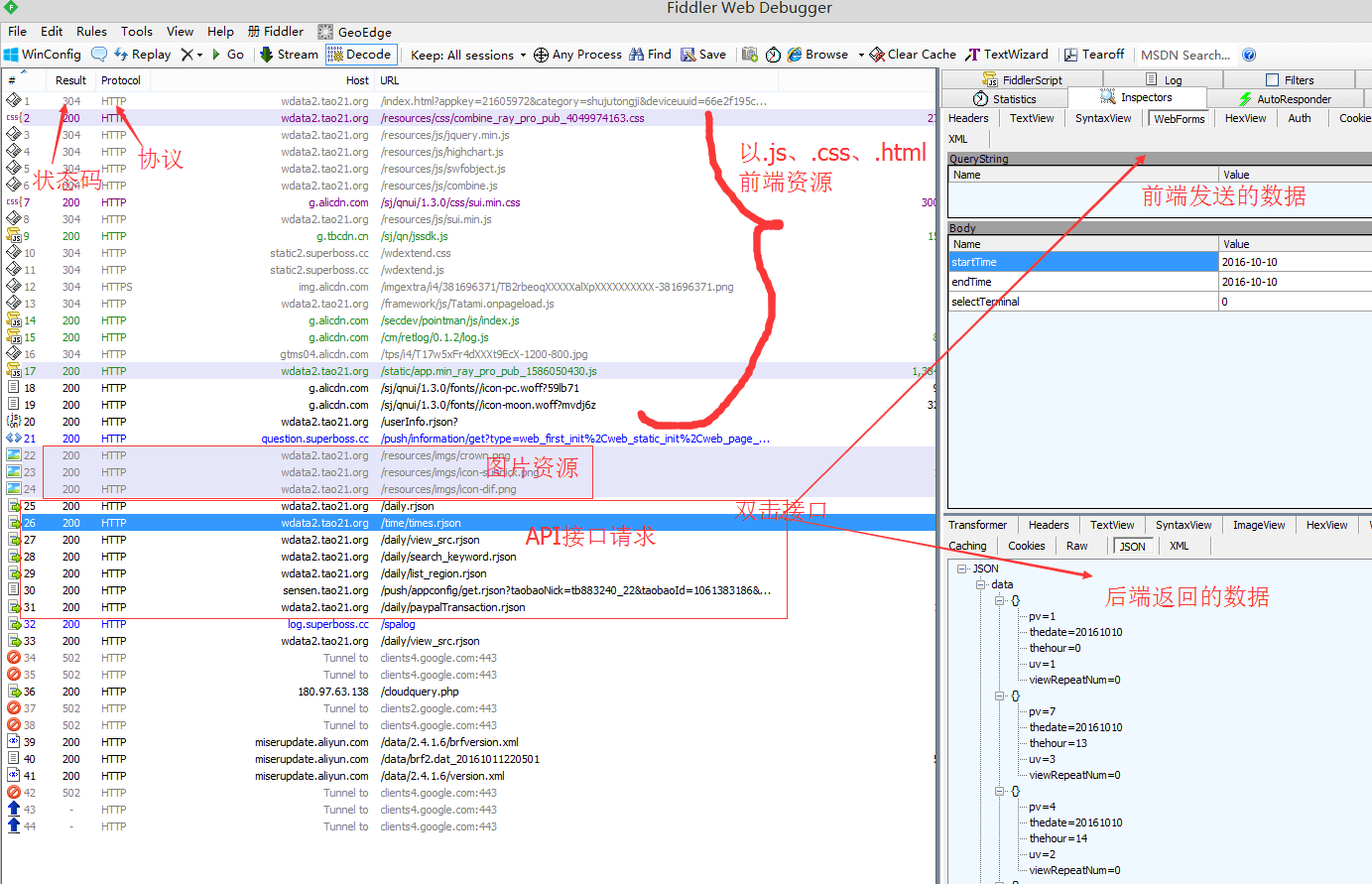
- fiddler捕捉到数据包
Internet配置

fiddler

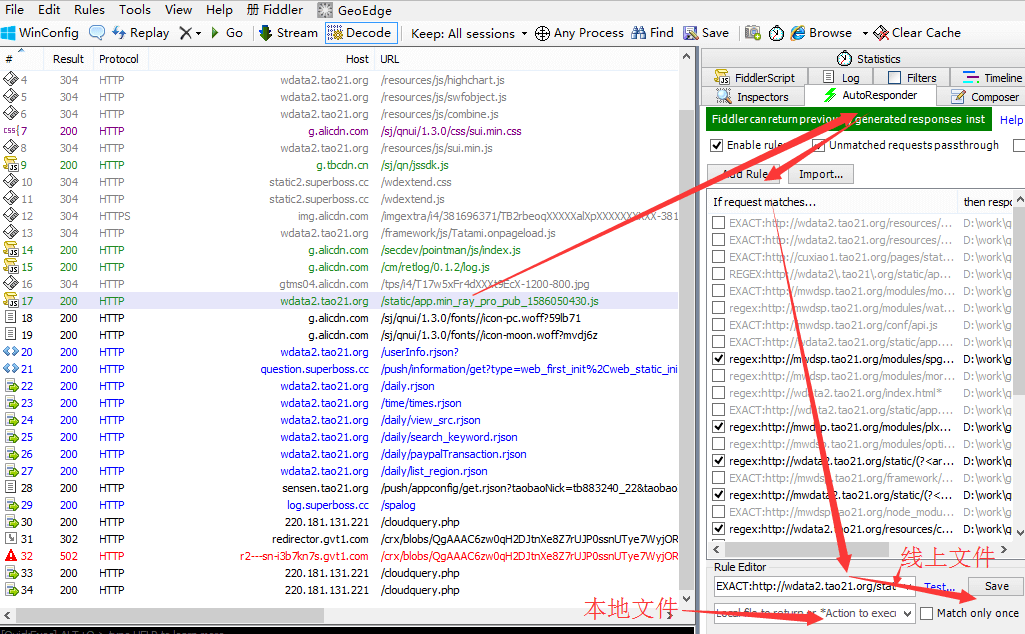
fidder替换文件
对于前端而言,在开发的过程中,要用本地的js文件替换掉线上的js文件。
fidder替换文件(2)
而在前端开发的过程中要新增几个文件,但是线上又没有,每次都得对单个文件替换掉,这很麻烦。
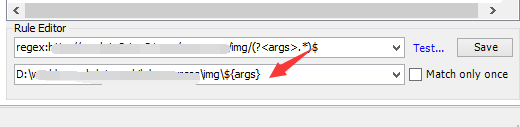
fiddler提供了正则匹配。比如要将图片全部代理到本地。
只有设置regex:线上地址/img/(?
替换为 本地路径\img\${args}
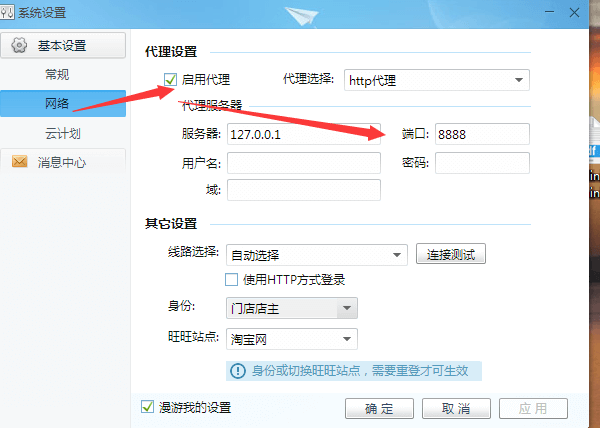
千牛pc抓包
- 跟pc的过程类型,只是Internet配置不一样。
- 打开系统设置->网络->启动代理->填写代理服务器ip和端口。

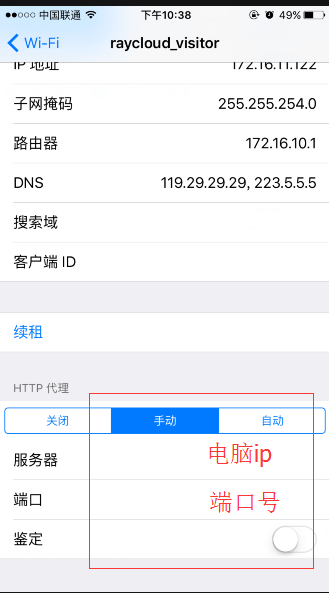
移动端抓包
- 手机和电脑是同一网络
- 电脑打开fiddler
- 手机设置网络代理(打开网络的高级设置->开启手动http代理->填写电脑的ip和端口)

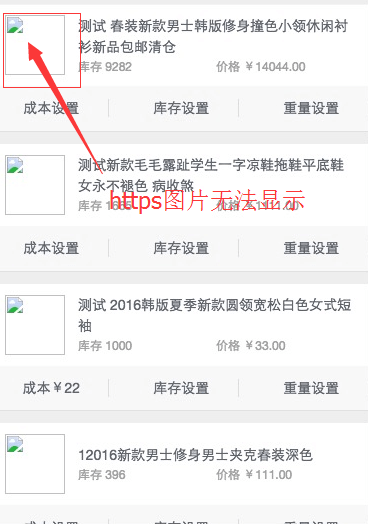
千牛移动抓包
大体过程跟之前的差不多。
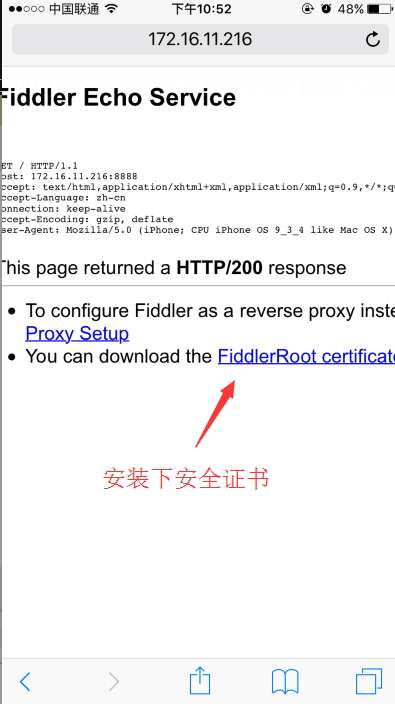
由于淘宝的图片现在都是https了,就会出现图片丢失的现象。这是因为没有安装fiddler的安全证书。

安装安全证书
用手机直接访问电脑代理ip和端口
移动端debugger
对于移动端而言,调试很麻烦。抓包只能解决接口问题,还有样式问题、其他未知问题,抓包就显得无力了!
推荐几篇移动调试的文章参考1 参考2
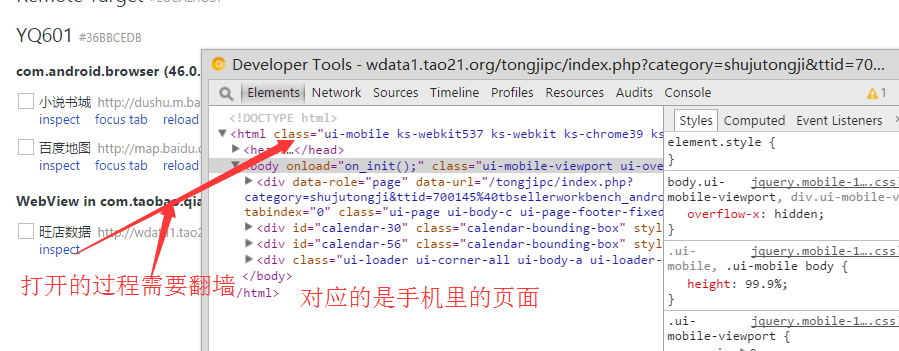
经过各种尝试还是使用chrome inspect这个方法较方便。
- 准备安卓手机和电脑chrome
- 准备翻墙工具
- 手机通过usb连接电脑,并开启usb调试
- 打开chrome,输入chrome://inspect/

对于ios出现的问题,博主一般会在pc的Safari中进行调试,一般都能解决问题。
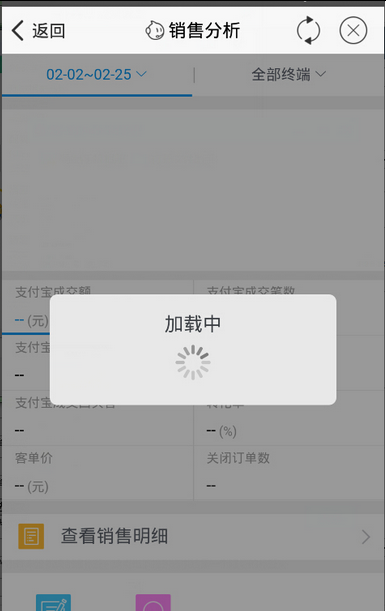
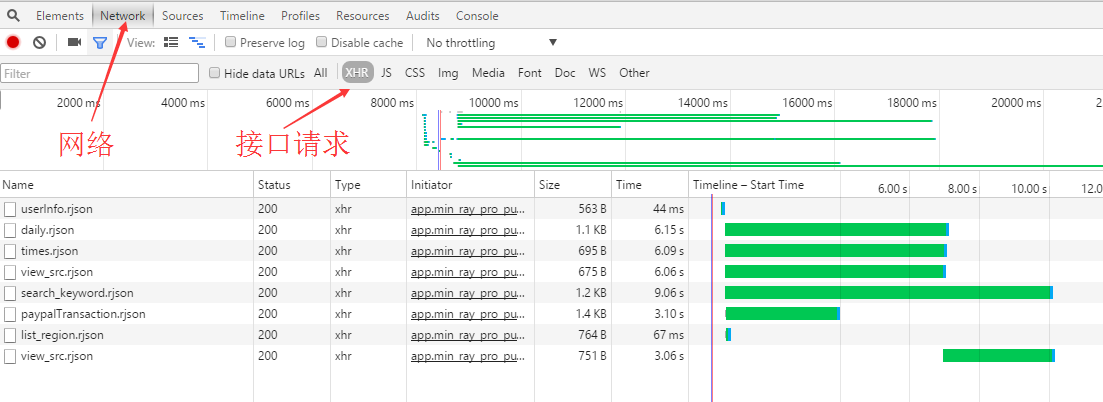
问题?
无法知道哪些是有用的数据,或者要去看哪个包?
这个问题,其实也是开发者接手一个项目时会有的疑问。对于开发者最笨的方法就是去看源代码。最好方法就是去查阅文档了,但是很多时候,其实是没有文档的!!!
其实很好解决,就是在查看某个功能的时候,清空fiddler,然后点击一下按钮,查看下此时发生多少请求,这样缩小数据包的范围,便于更好的定位。
fiddler能抓pc的包,不能抓移动的包?
在抓移动的包的时候,好像会有有个警告弹框,把弹框最外层的勾去掉,再重启试试!
总结
这里只是初步的定位问题,最终还是要开发去定位到源码的!
查看ppt

本文地址 http://xiaoqiang730730.github.io/2016/10/16/debuggerInit/