背景:
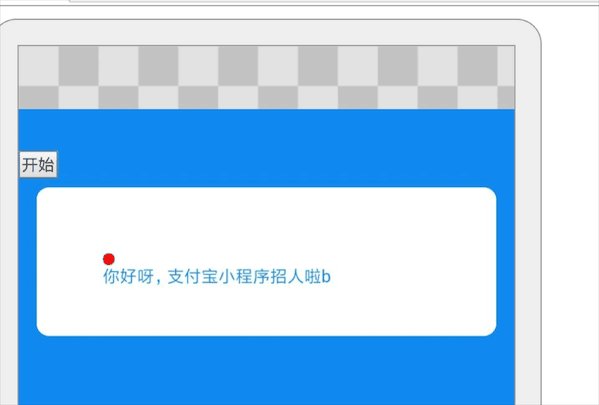
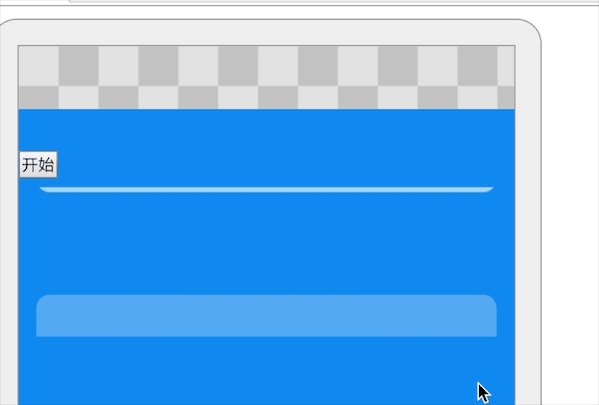
博主最近做了个动画,在安卓机上有些抖动,直接看效果图。

rem布局
为了适配移动端,采用rem进行布局,设计稿统一采用750大小,这样方便各个机型适配。
适配方法
1 | document.documentElement.style.fontSize = (100 * document.documentElement.clientWidth / 750) + "px"; |
问题
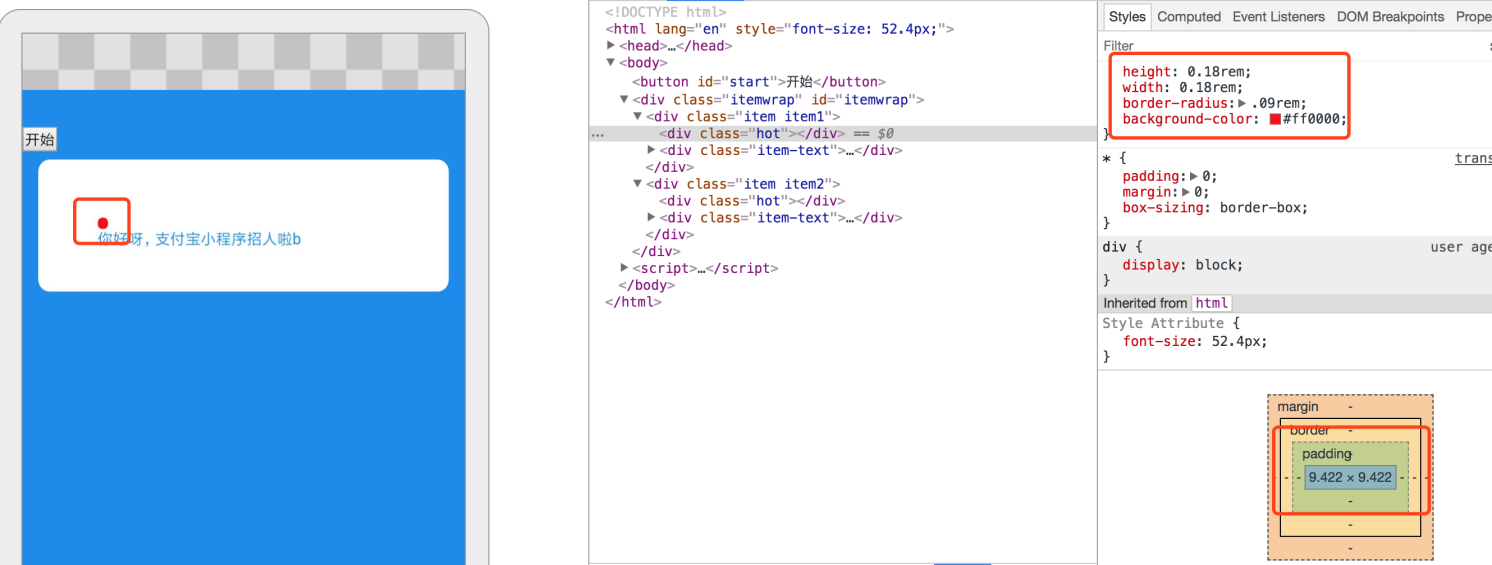
安卓精度问题。

1 | .hot{ |
虽然看似代码是个圆,但是由于是rem动态计算相对值,就会出现小数点情况。
这也就会导致我们有些情况下画不圆了,对于这种情况直接设置px解决。
那么transform抖动问题?
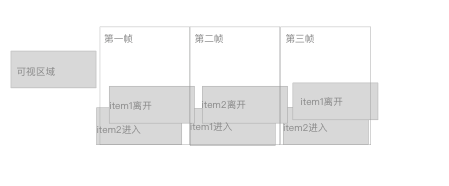
回到之前动效,次动效存在2个,第一个item离开,以及第二个item进入。然后不断循环。

按照这个思路,当进行到第二帧的时候,item2和上一帧的item2应该正好重合,但是安卓机上出现抖动。
分析
可视高度2.26rem,通过transform将item2偏移2.26rem,由于安卓上存在小数点精度问题,将item2进行偏移2.26rem,不一定能够和可视区域重合。也就会导致了,在进行第二帧的时候,会有抖动效果。
改进

既然无法重合,那就初始化的时候统一进行transform偏移,这样第一帧和第二帧之间都是通过transform进行吻合重合。
也就是transform偏移2.26rem不一定等于2.26rem,但是一定等于另一次的transfrom同样的2.26rem距离。
参考
本文地址 http://xiaoqiang730730.github.io/2019/08/11/transform-rem/