qap最佳实战_图表

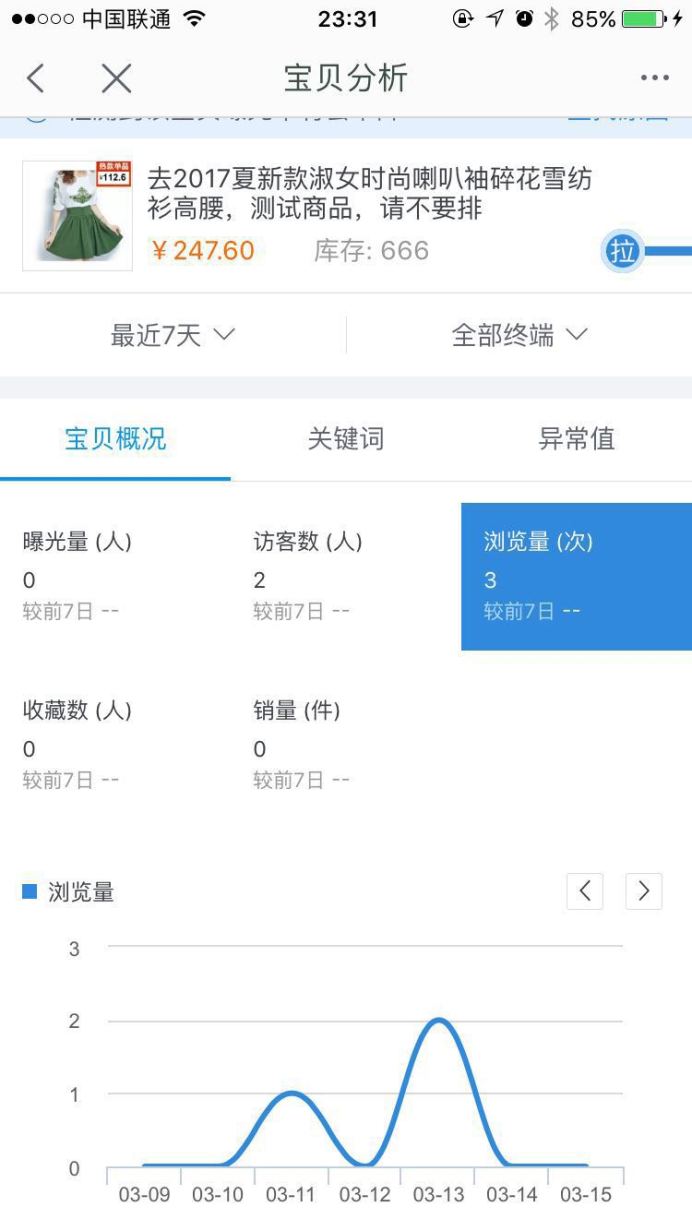
实际设计图
问题
官方提供的图表插件是原生的,性能肯定比较好,但是配置项,样式之类很难做个性化。
如何解决?
我们知道h5里面有各种各样的图表库,帮助我们做到各种各样的样式,那能不能在qap平台使用呢?
web组件
从weex的web文档上看,web组件很早之前就已经支持了,同时qap平台又支持了事件机制,利用这种特性我们就能轻松实现图表了。
具体实现
1 | import {render, Component} from 'rax'; |
chart.html页面1
2
3
4
5
6
7
8
9
10<html>
<div id="chart"></div>
<script src="//g.alicdn.com/x-bridge/qap-sdk/{version}/qn.js"></script>
<!-- 其中 {version} 为版本号 -->
<script>
QN.on('app.chart.data', function(data) {
// 调用图表库渲染
})
</script>
</html>
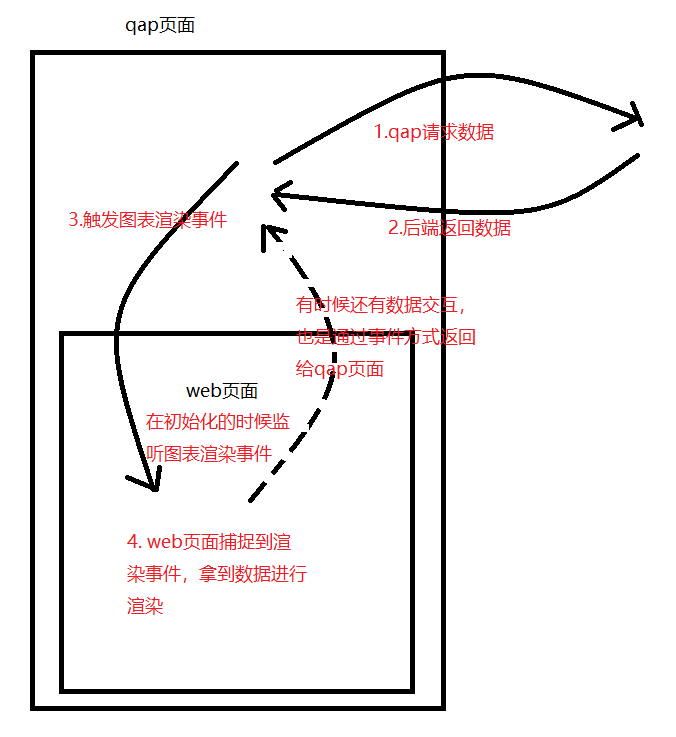
渲染web组件,取到后端数据后台,发送一个事件给chart.html页面

总结来说通过事件把web页面和qap页面结合起来了。
线上问题
做native开发都会涉及到版本问题,这是无法规避的问题,这也是要去解决的。nuke线上也存在多个版本,我们支持千牛最低版本是5.8.2, 那个千牛nuke版本里面还没有web组件,就会导致线上会出现异常。
自己封装web
1 | import {createElement, PureComponent, render} from 'rax'; |
总结
最终通过事件机制集合web组件,巧妙的化解图表问题,任何复杂的图表都不用担心了,而且也可以用在其他地方,这个就需要自己在实际去处理问题。
实际场景
在群里有人问有些场景,后端放回的是html,怎么渲染?利用上面的方法就很好解决。
在qap页面发送html数据给web页面,web接受到数据后直接dom操作,渲染到页面上面。
qap实战系列
本文地址 http://xiaoqiang730730.github.io/2018/03/16/qap最佳实战_图表/